
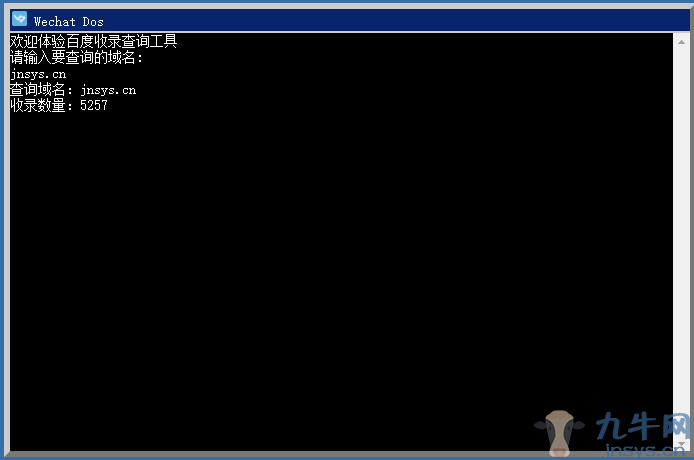
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>百度收录查询工具</title> <style type="text/css"> @charset "utf-8";body{background-color:#396DA5;margin:0;padding:0;color:#fff;font:"微软雅黑";font-size:14px} .window{border:6px #ccc outset;width:680px;height:442px;background-color:#000;position:absolute;top:40px;left:68px;overflow:hidden} .title{background-color:#08246B;padding:2px} #text{background-color:#000;border-top:#ccc outset 2px;height:420px;overflow-y:scroll} ul{margin:0;padding:0;list-style:none} input{background-color:#000;border:0;color:#fff;outline:0;width:100%} </style> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $(document).keyup(function(event){ if(event.keyCode ==13){ $.post('https://api.uomg.com/api/entry.baidu', {domain:$("#in").val()}, function(data, textStatus, xhr) { //将输入的输出到界面 $("ul").append("<li>"+$("#in").val()+"</li>"); //获取返回值并输出 $("ul").append("<li>查询域名:"+data.domain+"</li>"); $("ul").append("<li>收录数量:"+data.data+"</li>"); //清空输入框 $("#in").val(""); //滚动条拉到最下面,显示出输入框 $("#text").scrollTop($("#text").scrollTop()+32); },'json'); } }); $("#in")[0].focus(); }); </script> </head> <body> <div class="window"> <div class="title"> <img src="https://www.aeink.com/content/templates/emlog_dux/favicon.ico" width="15px"> <span>Wechat Dos 九牛网 jnsys.cn</span> </div> <div id="text"> <ul> <li>欢迎体验百度收录查询工具</li> <li>请输入要查询的域名:</li> </ul> <input type="text" name="" id='in'> </div> </div> </body> </html>保存没html格式即可

